ความแตกต่างระหว่าง Margin กับ Padding | ความแตกต่างระหว่าง Margin กับ Padding คืออะไร Padding และ Margin
Margin vs. Padding < ความแตกต่างระหว่าง margin และ padding เป็นส่วนที่สำคัญใน
CSS เนื่องจาก margines และ padding เป็นแนวคิดที่สำคัญสองประการที่ใช้ใน CSS เพื่อให้มีการเว้นวรรคระหว่างรายการที่แตกต่างกัน ส่วนรองและขอบไม่สามารถเปลี่ยนได้และมีจุดประสงค์ที่แตกต่างกันดังนั้นจึงต้องใช้อย่างเหมาะสม การเบาะเป็นช่องว่างระหว่างเนื้อหาและขอบของบล็อก ส่วนขอบเป็นอีกพื้นที่หนึ่งที่อยู่นอกเขตแดนของตึก Margin แยกบล็อกจากบล็อกที่อยู่ติดกันขณะที่ padding แยกเส้นขอบออกจากเนื้อหา
Padding คืออะไร?ใน CSS (
Cascading Style Sheets ) padding คือช่องว่างระหว่างเนื้อหาและเส้นขอบ มันแยกเนื้อหาของบล็อกจากขอบของมัน padding มีความโปร่งใสและรวมถึงภาพพื้นหลังหรือสีพื้นหลังขององค์ประกอบเช่นกัน จำนวนช่องว่างขององค์ประกอบถูกระบุโดยใช้คำว่า "padding" ในโค้ด CSS ตัวอย่างเช่นหากต้องการเพิ่ม padding 25px ไปยังเนื้อหาตามโค้ดที่สามารถใช้ได้
ความกว้าง: 300px;
ความสูง: 300px;
padding: 25px;
border: 25px solid;
}
ถ้าจำเป็นให้ระบุค่าที่แตกต่างกันสำหรับด้านซ้าย, ขวา, บนและล่างด้วยเช่นกัน โค้ดต่อไปนี้ระบุค่าการเบาะที่แตกต่างกันสำหรับแต่ละด้าน
div {
ความกว้าง: 300px;
ความสูง: 300px;
padding-top: 25px;
padding-bottom: 35px;
padding-left: 5px;
padding-right: 10px;
border: 25px solid;
}

ใน CSS (Cascading Style Sheets) ส่วนขอบคือช่องว่างนอกพรมแดน มันแยกบล็อกจากบล็อกอื่น ๆ ขอบมีความโปร่งใส แต่ความแตกต่างอย่างมากกับการเบาะก็คือขอบจะไม่รวมภาพพื้นหลังหรือสีพื้นหลังที่ใช้กับองค์ประกอบ จำนวนขอบใน CSS ถูกระบุโดยใช้คำว่า "margin" ส่วนต่อไปนี้ของโค้ดใช้ขอบ 25px รอบบล็อก div
div {
ความกว้าง: 320px;
ความสูง: 320px;
เส้นขอบ: หนา 5p;
margin: 25px;
}
สามารถระบุค่าต่างๆสำหรับด้านต่างๆของบล็อกได้เช่นกัน โค้ดต่อไปนี้ใช้ค่าขอบที่แตกต่างกันสำหรับแต่ละด้าน
div {
ความกว้าง: 320px;
ความสูง: 320px;
เส้นขอบ: หนา 5p;
margin-top: 25px;
margin-bottom: 35px;
margin-left: 5px;
margin-right: 10px;
}
ความแตกต่างระหว่าง Margin กับ Padding คืออะไร?
•แพ็ดดิ้งเป็นช่องว่างระหว่างเส้นขอบและเนื้อหาขณะที่ขอบคือช่องว่างนอกพรมแดน
• Padding แยกเนื้อหาของบล็อกออกจากเส้นขอบ ขอบแยกออกจากกันไปหนึ่งช่วง
•แพ็ดดิ้งประกอบด้วยภาพพื้นหลังและสีพื้นหลังที่ใช้กับเนื้อหาในขณะที่ขอบไม่ได้เนื้อหาดังกล่าว
•ขอบของบล็อกที่อยู่ติดกันสามารถทับซ้อนกันได้ขณะที่การเว้นช่องไม่ซ้อนทับกัน
สรุป:
แพดเดอร์และ margin
แพ็ดดิ้งเป็นช่องว่างภายในเส้นขอบของบล็อกที่แยกเส้นขอบออกจากเนื้อหา ขอบคือระยะห่างด้านนอกชายแดนที่แยกบล็อกจากบล็อกที่อยู่ติดกัน ความแตกต่างอีกอย่างหนึ่งคือ padding มีภาพพื้นหลังและสีพื้นหลังที่ใช้กับเนื้อหาในขณะที่ขอบไม่ประกอบด้วย ขอบของบล็อกที่อยู่ติดกันบางครั้งอาจทับซ้อนกันเมื่อเบราว์เซอร์แสดงผลหน้า แต่สำหรับการขยายช่องว่างสิ่งดังกล่าวจะไม่เกิดขึ้น
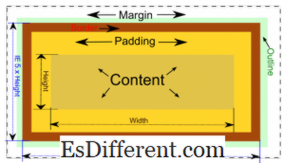
รูปภาพมารยาท:
รูปแบบกล่อง CSS โดยเฟลิกซ์ ขา (CC BY-SA 3. 0)




